There's no doubt about it: if you're interested in giving ecommerce a try, you couldn't choose a better way than using Shopify.
There's a reason why it's the leading platform right now for easy but profitable online retail.
And what could go better with Shopify than Google Analytics, the perennial must-have for tracking traffic, sales, and more?
They go together like peanut butter and jelly.
And in a recent blog post, A Better Lemonade Stand explains exactly how to start using GA to get more out of your Shopify store.
In their blog post, you'll learn how to apply filters, differentiate between different kinds of pageviews, filter out bad traffic or traffic from your own website…
And other handy settings you can use to take your Shopify sales to the next level — just in time for the upcoming holiday season!
Here's the full guide to setting up GA to step up your Shopify game.
Setting Up Google Analytics for Enhanced Ecommerce
You’ll find all of the setup ‘basics’ in the official Shopify manual.
This is freely available – so there’s no point rewriting that here.
However, there are a few areas that the manual doesn’t cover in detail. You’ll find these especially useful as you start out. They’ll provide a more complete picture from the data available to you.
Your competitors are probably NOT doing all of what you see below, so you may be able to steal an edge on them…
CREATE VIEWS
Your Google Analytics account is essentially split into three different levels…
Account Level
This is for managing user access – you are the administrator and have access to all data but you can grant or limit access to all other users, as required.
Property Level
Remember the Google Analytics html code mentioned earlier that enables tracking of your data?
When you embed that on the site, it has a ‘property ID’; based on this, Analytics measures data and reports back.
You need to configure how this is done.
For instance, if you have two ecommerce sites, you need to ensure that the data is separated and not included in one report by using one property ID per domain.
View Level
This is where you get to see the data that is collected and included in reports.
The default view will be “All website data” but you can create up to 25 other views with filters applied.
This will be necessary as you should segment your visitors into various groups (such as desktop, mobile etc.) – it will be very useful to see data specific to each of these groups.
You might also want to create a ‘raw’ view that will become your backup for untouched data and a ‘test’ view.
Once you apply filter changes to how the data is reported in GA, the changes cannot be undone so it’s best to have these backup and test accounts like this.
Below shows you how to create a new view…
[image source: A Better Lemonade Stand]
Name the view, set your timezone and click “Create View”.
[image source: A Better Lemonade Stand]
APPLYING FILTERS
Filters help you customize how you view data.
The below screenshot shows the Admin interface where you can create and apply new filters. These can be created at account level or view level:
[image source: A Better Lemonade Stand]
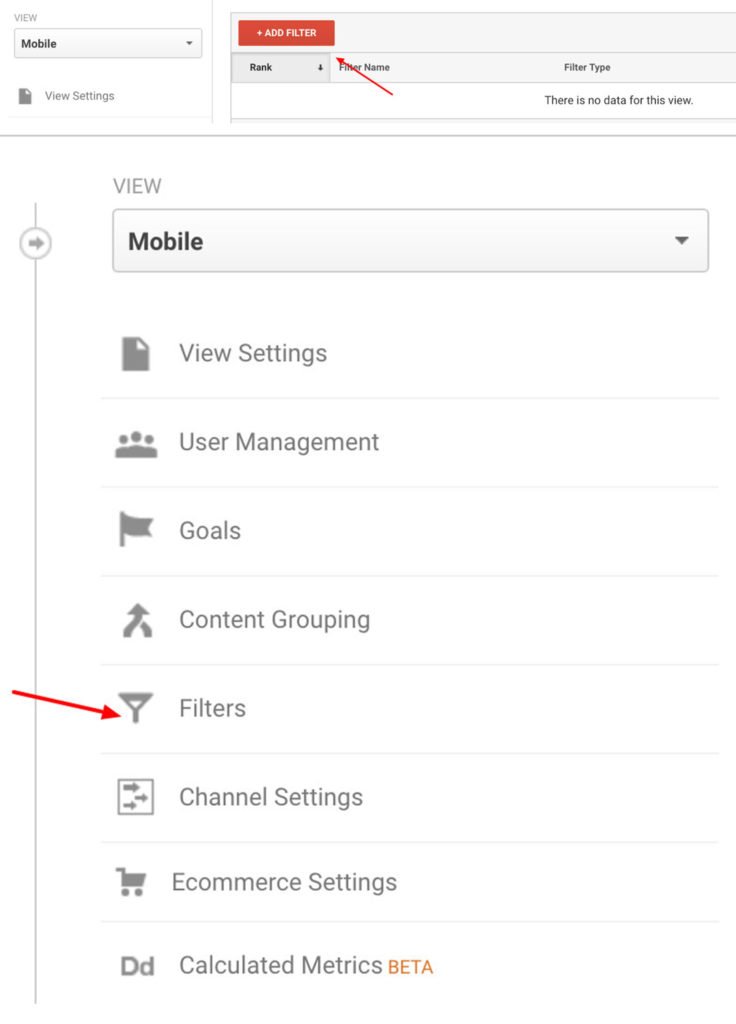
Select the view you want to create a filter for > Go to “Filters” > click “+ Add Filter”.
[image source: A Better Lemonade Stand]
FILTER OUT YOUR OWN DATA
Unless you filter out your own data (and this means not only your own personal data, but that of all people in your team who visit your store regularly), your ecommerce data will be skewed.
How many visits are there by people working on your store?
This can really mount up: your staff, partners, agencies, contractors, freelancers, and all other parties who need access without intending to buy anything.
Imagine if this is 30 or 40 people how much the data can be skewed.
You want accurate, unadulterated data so you need to tell Google what NOT to include: all the IPs of visitors not relevant to sales or usage figures.
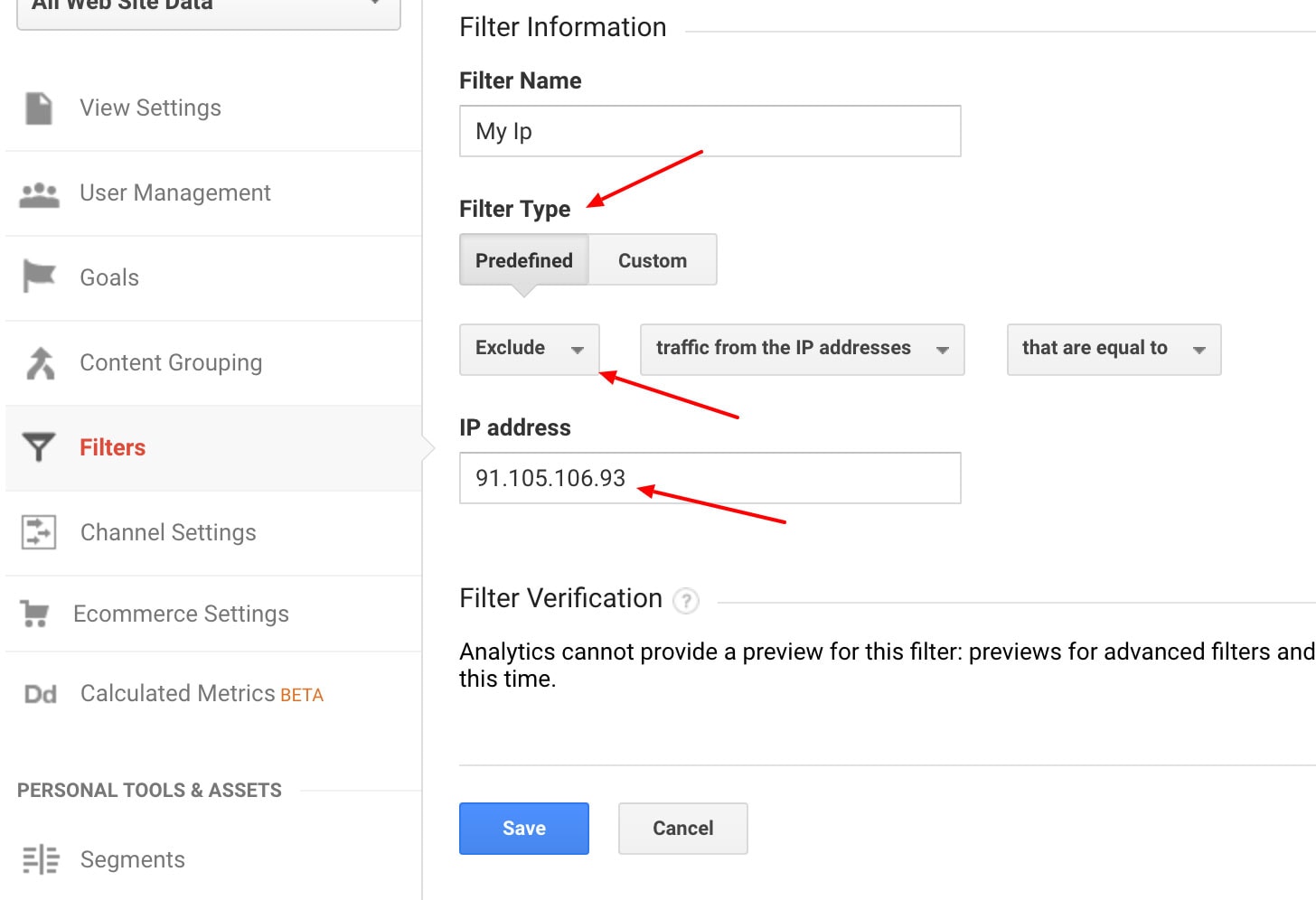
To do this, go to: Filters > click “Predefined” > Choose filter type “Exclude” > add your IP address > Click “Save”
[image source: A Better Lemonade Stand]
If you have less than 10 staff, simply write down the IPs and add them manually one by one.
But, to simplify things when there are multiple IPs to filter out (if you have a lot of staff members regularly accessing the store), use Regex.
[image source: A Better Lemonade Stand]
(NOTE: each IP should be separated with a pipe “|”)
There is only sufficient space to enter 15 IP addresses. Use Regex if you have more than this -you will be able to enter them all.
Regex uses special characters to let Google know that all IP addresses that follow the same pattern (for example, those from the same office) should be filtered – without having to type each one in its entirety.
Don’t forget to include the IP addresses of home computers if accessed from there too.
[image source: A Better Lemonade Stand]
To make it even easier, you can enter the first and last IP address in this tool and it will do the rest.
This filter should be applied to all views except the ‘raw’ view (which should include all data).
FILTER DATA FOR MOBILE & DESKTOP
You can set up a filter for mobile traffic like this: Name the filter “Mobile” > Choose filter type “Custom” > Click “Include” > scroll till “Device category” > Choose ”Mobile” > Click “Save”.
With this view, you will only see data from visitors to your store using mobile devices.
Repeat this process for desktop users and you will only see data from those visiting your store from PCs.
[image source: A Better Lemonade Stand]SETTING UP SEGMENTS
Segments are another way to separate data: they provide another way of looking at your Google Analytics information.
Think of them as ‘mini-filters’. When you apply them to reports, they help you to consider the data for various segments of your database of visitors.
You can find out more about the differences between filters and segments.
One of the main ones is that segments are less permanent than filters – if you create a segment to view historical data but it doesn’t turn out how you want, just delete it and it doesn’t affect the overall picture from the data; whereas, changes to filters cannot be undone.
[image source: A Better Lemonade Stand]
Segments are set up by default for categories like device/browser used and traffic sources.
But you can deep-dive further into your data by creating your own segments, helping you carve the data up to get finer detail.
While filters are more convenient for larger segments, segments are really handy for the smaller views that you want.
For instance, segmenting by mobile might produce a similar result to this:
[image source: A Better Lemonade Stand]
This doesn’t tell you much because Google shows only a percentage of the data for segment reports on historical data for a period of more than a month.
TELL GOOGLE ABOUT THE OTHER DATA YOU WANT TO TRACK
As well as filtering out the data that you DON’T want to see in your reports, it’s important to let Google know all about the other data that you want to measure for your Shopify store.
Remember that you went through some of this in the second ‘preparation’ step at the beginning of this article?
This extra data is not measured by default and is not well covered in the manual, so below you can find out how to configure it:
Set Up to Measure Search Data
As mentioned, your Shopify store should use a search box. And if it does, you should measure the data from it. This will tell you valuable information like:
- What people are searching for
- Whether they’re finding it
Go to: Admin > View > View Setting > Scroll down to Site Search Setting
[image source: A Better Lemonade Stand]
- Turn on “Site Search Tracking”.
- Enter the GET variable used for search queries in the Query parameter box. To do this, search on your store and look at your URL. It should look something like this: https://www.yourstore.com/search?q=socks
- In this example, “q” is the GET variable that you need to enter into the box.
- Check the “Strip query parameters out of URL” and leave Site Search Categories off.
Because this happens at the view level, you need to configure this on ALL views.
Set Up to Measure Demographics
You need to understand the profiles of your store visitors and shoppers:
How old are they? What is their gender? And how do some shoppers differ from others?
To configure this, go to: Admin > Property Settings > Turn on “Enable Demographics and Interest Reports”
[image source: A Better Lemonade Stand]
Set Up Your Ecommerce Data
Surprisingly perhaps, ecommerce data is not turned on automatically in Google Analytics – you will have to do it manually.
It’s the basic reason why you’re using Analytics in the first place, but it is easy to do and is well-covered in the Shopify manual so we won’t repeat it here.
Set Up Goals & Funnels
The Shopify manual also covers this – but only for your main product and checkout pages.
In actual fact, if you’re a Shopify Plus store owner, it’s best to view your store as one big funnel – and every touch point with the visitor is an opportunity to move them through this funnel.
Google Analytics allows you to measure each step and identify where there might be ‘blockages’ in your funnel – which you need to remove in order to increase conversions.
So it’s valuable data. Only Shopify Plus customers can edit checkout pages though.
Where is your funnel ‘leaking’ potential customers? It could be at any of these points:
- Homepage
- Category/Collection page
- Product page
- Cart page
- Shopify checkout (4 additional steps)
By measuring data on all these pages, you can see:
- Which pages get the most traffic – and where it’s coming from
- Where major drop-offs of customers are occurring
To do this, first create a purchase goal like this:
Go to: View > Goals > Goal setup, choose “Custom” > Goal description (give it a name: purchase, payment, completed checkout … whatever) > Choose type “Destination” > Click “Continue”.
[image source: A Better Lemonade Stand]
Then, in ‘Goal details’ choose ‘Regular expressions’ (Regex) > Enter the URL of the visitor’s final page visit after making a purchase (leave ‘case sensitive’ unchecked).
For your Shopify store it’s the following:
\/checkout\/thank_you
You can just copy this URL, even if you are not on Shopify Plus.
Turn on the funnel switch > Add these steps (just copy them too as all Shopify stores have the same URL structure unless you do some customization):
- Homepage: ^/$
- Collections: ^/collections/([a-zA-Z0-9]|-|?page=[0-9])*$
- Product Page: .*/products/.*
- Cart: /cart
- Contact Information: /checkout/contact_information
- Shipping Method: /checkout/shipping
- Payment Method: /checkout/payment
- Processing: /checkout/processing
Check if you entered the destination URL correctly by clicking “Verify this Goal”. Once verified, click “Save”.
[image source: A Better Lemonade Stand]
Goals take up to 24 hours for data to be collected and viewable.
They are configured at view level, so you will need to follow this same process for all of your views.
These goals are useful not only for the ‘end goal’ (purchase) but all the ‘micro conversions’ along the way.
For instance, if you have a newsletter opt-in – this is a goal that should be measured, as it is probably one of the early steps in the sales funnel.
The more you get right at the beginning, the more visitors will make it through to purchase.
You can even use goals to measure who makes it to the bottom of a page or receives a 404 error; but bear in mind that you should only measure data that you actually check and use – otherwise it’s a waste of time.
The best advice at this stage is to keep it simple.
As your business grows, you might like to dive a little deeper into the data – but by then you should have more manpower and resources at your disposal to be able to examine it all.
You can get the full story on using Google Analytics to maximize your sales on Shopify over at A Better Lemonade Stand.
CHALLENGE Yourself to Profit!
Free Download: Build Your Profit-Generating Online Business With This Free Blueprint
Sign Up, follow the easy steps and You'll get the tactics, strategies & techniques needed to create your online profit stream. It's free!